1つの写真をwebと印刷に使う [レタッチ]
最近はあまりなかったのですが、月曜、火曜と撮影した写真はwebと印刷の両方に使うことになりました。前にもエントリーしていますが、web用に使う画像と印刷用に使う画像はそれぞれモニタの設定が異なります。
・画像(写真やイラスト)の出力先(webか印刷か)問題
簡単に言うと、web用は6500Kで100cd/㎡、印刷用は5000Kで80cd/㎡。
色温度が異なれば当然色味は違って見えますし、さらに明るさも20cd/㎡ほど異なるので、web用と印刷用、それぞれの条件に合わせたモニタ設定を行った上での画像調整が必要になります。
その違いは、例えば次のようになります。
※ここでは、以下の画像を見るモニタ環境がweb用、つまり6500K、1000cd/㎡を前提とします。

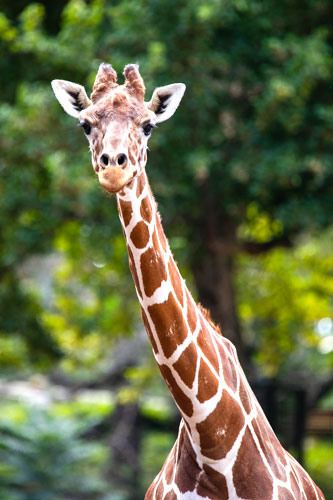
web用に調整した画像。
やや暖色系の調整をしています。
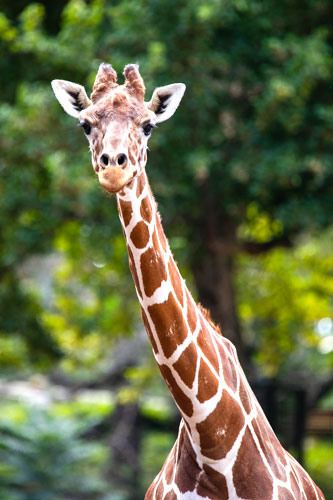
上の画像を、モニタ設定を印刷用にして調整し直したものが次の画像です。

モニタの色温度が相対的に低く(赤く)、明るさも暗い状態で調整するので、
web用に調整したモニタで見ると逆に青く、明るめの画像になります。
(多少イメージを誇張しています)。

左右に並べるとこんな感じ。
逆に、web用に調整した画像を印刷用のモニタで見ると、より赤く、暗く見えてしまいます。このようにモニタ設定が異なると、調整時のイメージを伝えることができなくなります。
このようにmweb用か印刷用か、用途に応じてモニタ設定を変更し、画像も再調整することがどうしても必要となります。
・web用、印刷用、それぞれの調整の違いをどうやって管理するか
さて、ここからが本題です。
再調整の作業はしなければならないのですが、問題はそれをどうやって管理(区別)するか、です。Photoshopを使うならファイルを別にするのが一番シンプルです。ただ、別ファイルにした場合、たとえば一方に行ったゴミ取りを別のファイルでも行わなければならないなど、二度手間になる可能性がある上、まったく同じ作業をしなければゴミの消え方も違ってしまいます。また、どちらをどこまで作業したのかバージョン管理も煩雑になってきます。
Photoshopを使う別の案としては、1つのファイルに対して調整レイヤー等でそれぞれの処理を行い、レイヤーのオン・オフをレイヤーカンプで管理するという方法もあります。これならゴミ取りなどのベースのレイヤーに対する作業は1つで済みます。あとはweb用と印刷用にモニタ設定を変え、それぞれの調整を異なる調整レイヤーで行い、それらレイヤーのオン・オフでweb用、印刷用を切り替えれば済みます。まあ、Photoshopを使うならこの方法でしょうか。

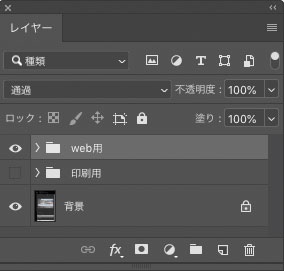
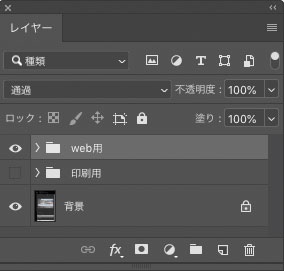
Photoshopのレイヤーパネル。
web用、印刷用、それぞれの補正をレイヤーグループにまとめておく。

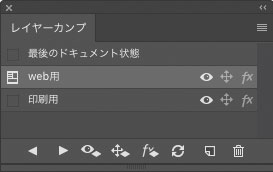
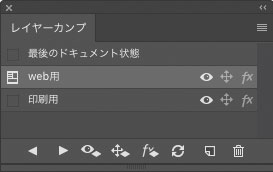
Photoshopのレイヤーカンプパネル。
レイヤーのオン・オフ(瞳アイコンが開く、閉じる)をレイヤーカンプに登録する。
あとは、このレイヤーカンプのボタンをクリックすると、登録したレイヤーの表示状態に変わる。
・画像(写真やイラスト)の出力先(webか印刷か)問題
簡単に言うと、web用は6500Kで100cd/㎡、印刷用は5000Kで80cd/㎡。
色温度が異なれば当然色味は違って見えますし、さらに明るさも20cd/㎡ほど異なるので、web用と印刷用、それぞれの条件に合わせたモニタ設定を行った上での画像調整が必要になります。
その違いは、例えば次のようになります。
※ここでは、以下の画像を見るモニタ環境がweb用、つまり6500K、1000cd/㎡を前提とします。

web用に調整した画像。
やや暖色系の調整をしています。
上の画像を、モニタ設定を印刷用にして調整し直したものが次の画像です。

モニタの色温度が相対的に低く(赤く)、明るさも暗い状態で調整するので、
web用に調整したモニタで見ると逆に青く、明るめの画像になります。
(多少イメージを誇張しています)。

左右に並べるとこんな感じ。
逆に、web用に調整した画像を印刷用のモニタで見ると、より赤く、暗く見えてしまいます。このようにモニタ設定が異なると、調整時のイメージを伝えることができなくなります。
このようにmweb用か印刷用か、用途に応じてモニタ設定を変更し、画像も再調整することがどうしても必要となります。
・web用、印刷用、それぞれの調整の違いをどうやって管理するか
さて、ここからが本題です。
再調整の作業はしなければならないのですが、問題はそれをどうやって管理(区別)するか、です。Photoshopを使うならファイルを別にするのが一番シンプルです。ただ、別ファイルにした場合、たとえば一方に行ったゴミ取りを別のファイルでも行わなければならないなど、二度手間になる可能性がある上、まったく同じ作業をしなければゴミの消え方も違ってしまいます。また、どちらをどこまで作業したのかバージョン管理も煩雑になってきます。
Photoshopを使う別の案としては、1つのファイルに対して調整レイヤー等でそれぞれの処理を行い、レイヤーのオン・オフをレイヤーカンプで管理するという方法もあります。これならゴミ取りなどのベースのレイヤーに対する作業は1つで済みます。あとはweb用と印刷用にモニタ設定を変え、それぞれの調整を異なる調整レイヤーで行い、それらレイヤーのオン・オフでweb用、印刷用を切り替えれば済みます。まあ、Photoshopを使うならこの方法でしょうか。

Photoshopのレイヤーパネル。
web用、印刷用、それぞれの補正をレイヤーグループにまとめておく。

Photoshopのレイヤーカンプパネル。
レイヤーのオン・オフ(瞳アイコンが開く、閉じる)をレイヤーカンプに登録する。
あとは、このレイヤーカンプのボタンをクリックすると、登録したレイヤーの表示状態に変わる。



